
最近、副業でWeb制作を始める方が多くなってきていますね。
HTML、CSSから始まってその後WordPressの学習に進まれる方も少なくないと思いますが、

簡単に構築できる方法を知りたい!
こんな悩みや思いを持たれている方が多いかと思います。
本記事ではこのような悩みについて答えていきます。
本記事の内容
・Local by flywheelとは
・Local by flywheelのインストール方法
・こんなエラーが出た時
✔ 記事の信頼性
この記事を書いている僕は、副業でプログラミングを始めており、
・WordPressを用いた案件対応
・WordPressのローカル、クラウド、バーチャルでの環境を多数構築
しております。
✔ 本記事を読むことで得られる未来
本記事を読むことで効率的にWordPressの開発環境をローカルPCに構築することができます。
そして、効率的にWordPressの学習、およびWordPressの案件対応を実施することができ、結果時間単価の向上に貢献します。
今環境構築に時間が掛かっている方はぜひ記事をご覧ください。
それでは早速見ていきましょう!
Local by flywheelとは?
![Mac] WordPressローカル環境をワンクリックで作成できる「Local by Flywheel」が高機能すぎてアツい | by Shun Kashiwa | Shun Kashiwa](https://miro.medium.com/max/1200/1*mfpwhN3NiKc201nEhNy9_A.png)
Local by Flywheelとは、自分のローカルPCに簡単にWordPressの環境を構築することができる、ローカルのツールのことです。
環境構築というと、コマンドでの操作や時にプログラムが要求されたりしますが、このLocal by Flywheelはそういった難しいことが分からない人でも簡単にインストールして、WordPressの環境をいくつも構築することができるようになります。
時間が無い方、難しいことは抜きにしてサクっと環境構築を実現したい方、初心者の方にはピッタリのツールとなっています。
ちなみにエックスサーバーを利用した、2つ目や3つ目のWordPress環境も簡単に構築可能です。
Local by Flywheelのメリット
私が利用した感じたLocal by Flywheelのメリットをいくつか挙げてみたいと思います。
本当にすぐに環境が構築できる
詳しいインストールの手順については次章で詳しく説明をしますが、本当に数クリックで簡単に環境が構築ができてしまいます。
僕自身色々な環境構築を経験してきましたが、スピードやお手軽さ等の観点でLocal by Flywheelが群を抜いています。
このステップの簡単さは初心者の方でも迷うことなく環境構築を完了させてくれます。
完全無料で構築できる
ツール自体のインストールもそうですが、2つ目以降のWordPressの構築や細かいカスタマイズに至るまで完全に無料で利用することができます。レンタルサーバー上で環境を構築するとどうしてもサーバー代やドメイン代が掛かってきてしまうので、完全無料で利用できる点は非常にありがたいツールです。
WindowsでもMacでも利用することができる
Local by Flywheelの公式サイトに行って頂くと分かりますが、WindowsとMacそれぞれの専用のインストーラーが用意されています。
従ってどちらのユーザーも利用することが可能となっています。
Local by Flywheelのインストール方法

Local by Flywheelを利用するまでのステップは以下の通りになっています。
step
1Local by Flywheelのダウンロード
step
2Local by Flywheelのインストール
step
3WordPressサイトの構築
それぞれ詳しく見ていきましょう!
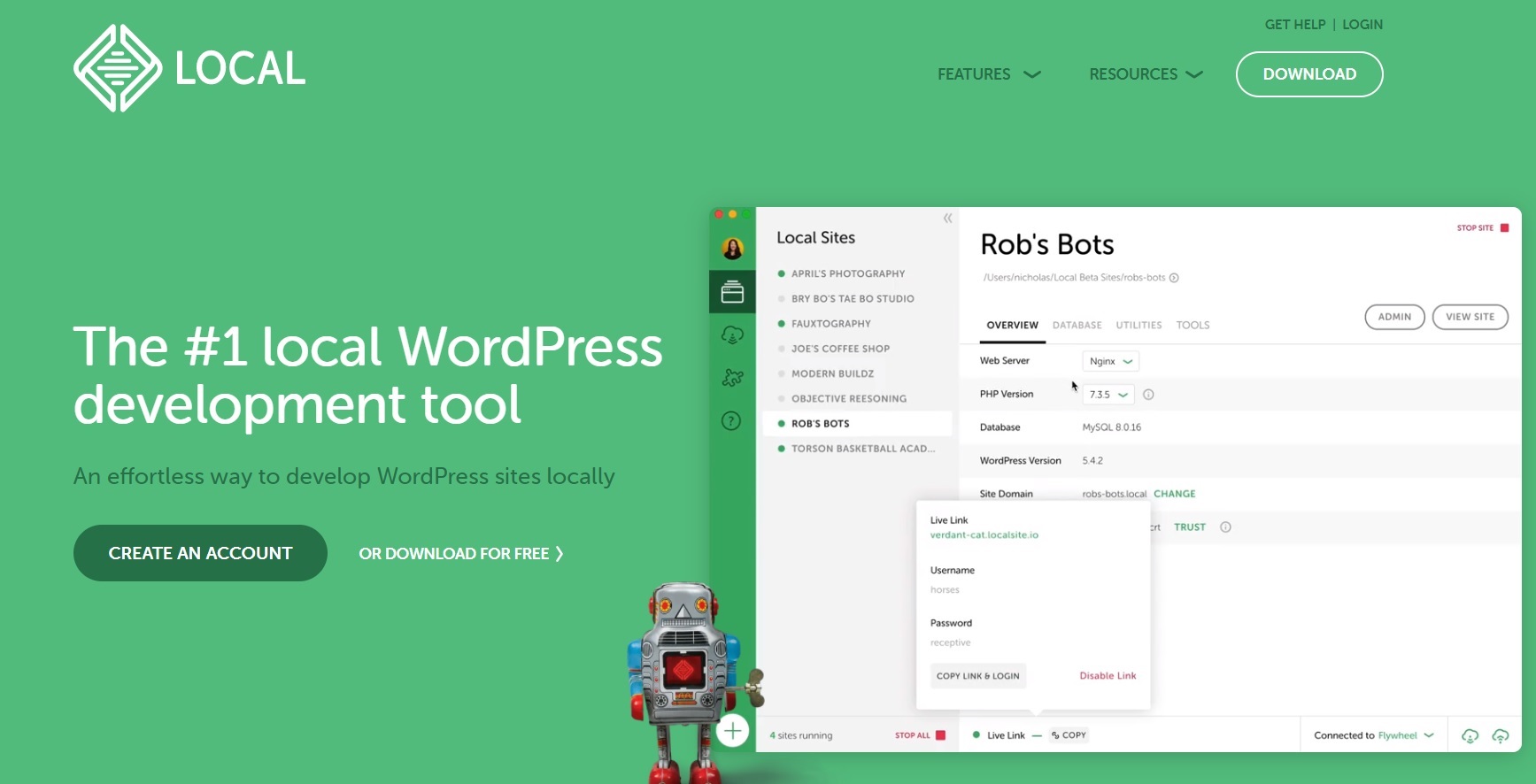
Local by Flywheelのダウンロード
最初は、Local by Flywheelのサイトにアクセスします。
そして、「DOWNLOAD FOR FREE」を選択します。

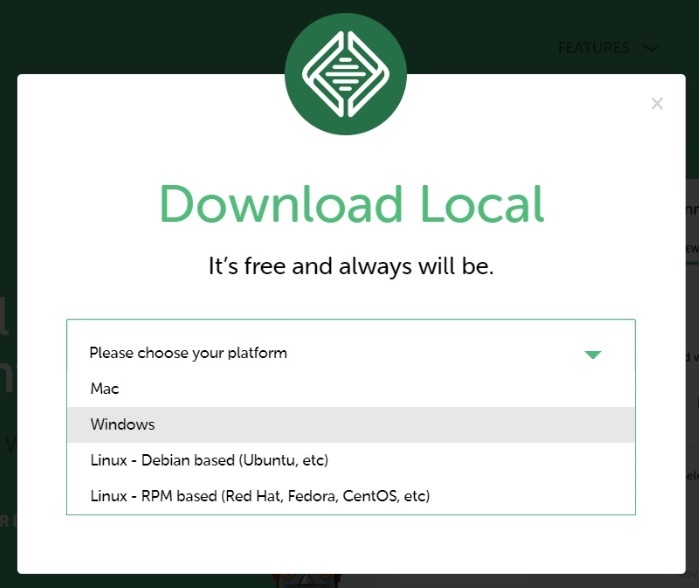
現在どのOSを使っているのか選択します。

ダウンロードが始まるので完了まで待ちます。

アイコンができたらこのステップは完了です!
![]()
Local by Flywheelをインストール
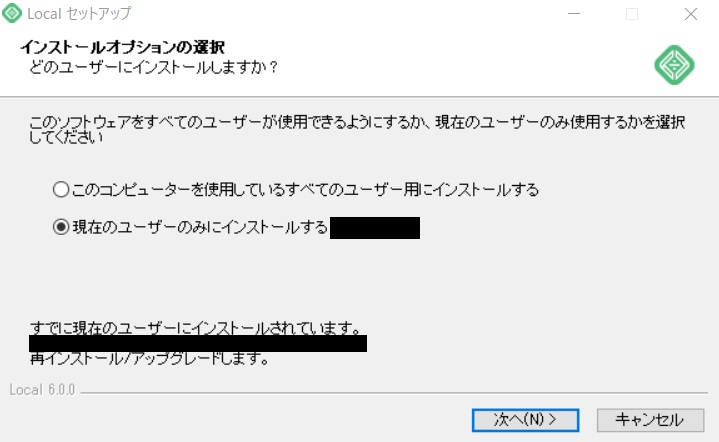
アイコンをダブルクリックすると、セットアップ画面が出てきます。

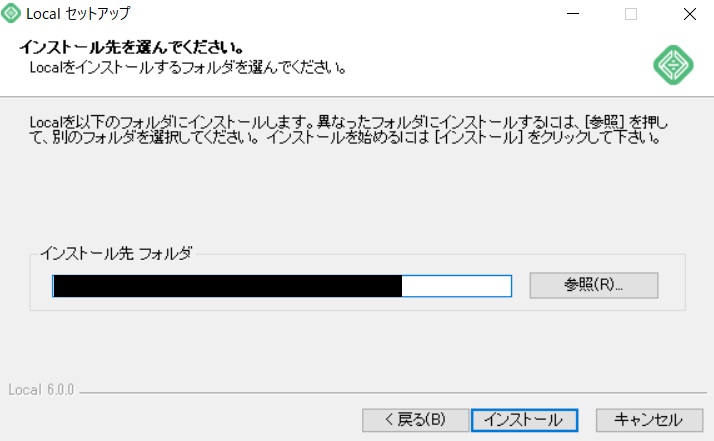
インストール先のフォルダを選択します。

インストールが開始されます。

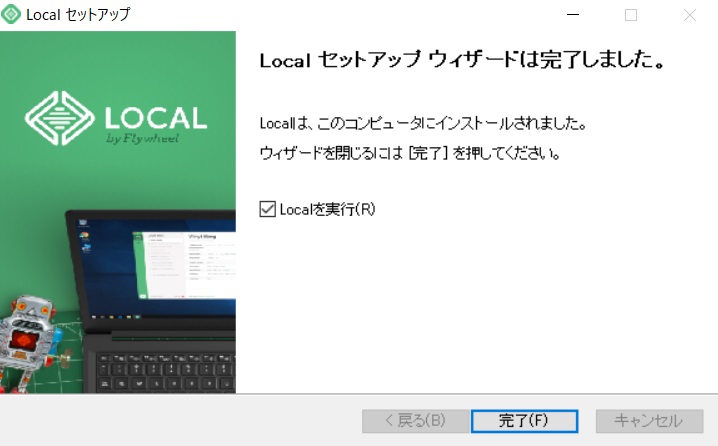
以下のような画面が出たらインストール完了です。

WordPressサイトの構築
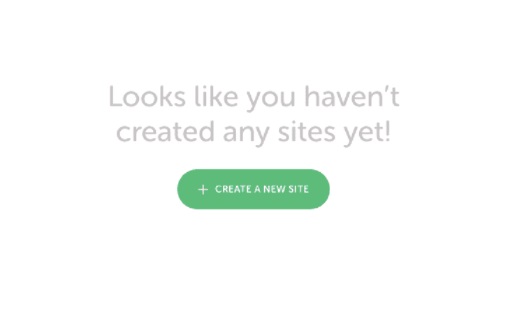
ツールを開くと、最初は何もないので、新しいサイトを構築しましょうという画面が出ます。
「CREATE A NEW SITE」をクリックします。

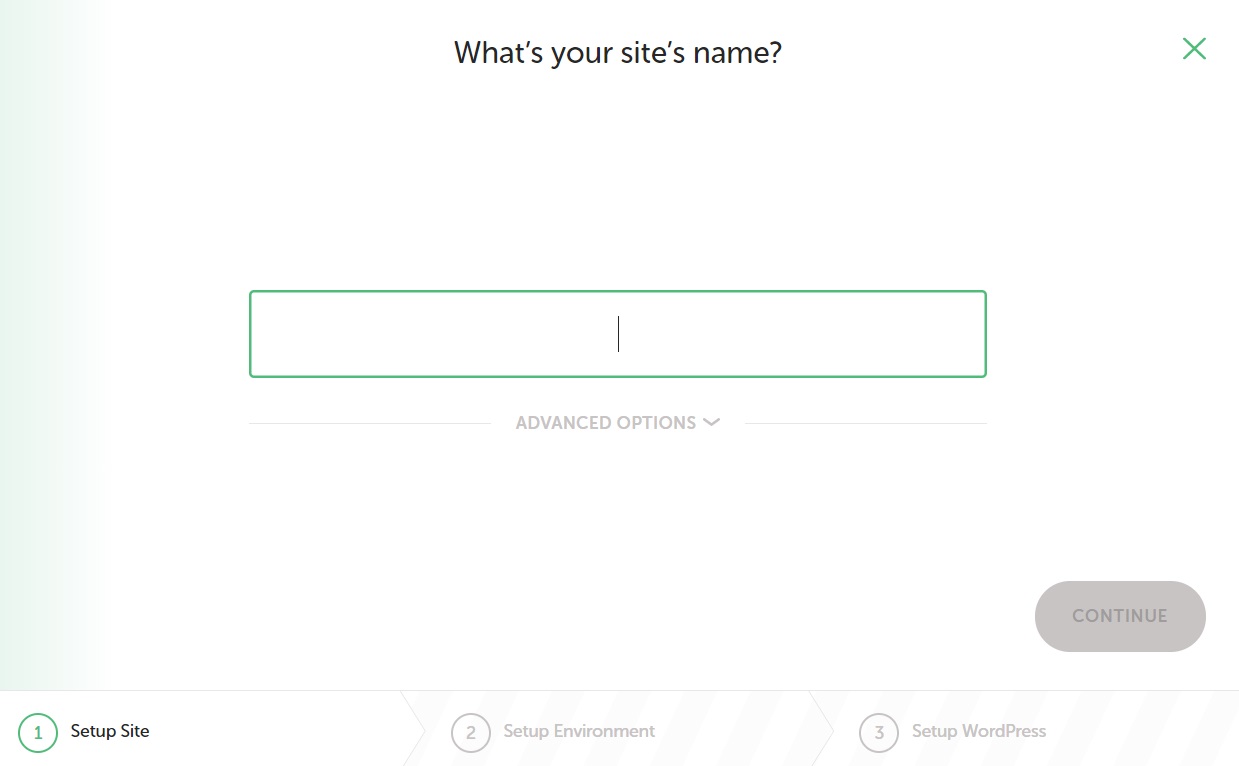
次の画面でサイトの名前を決定します。任意の名前で大丈夫です。

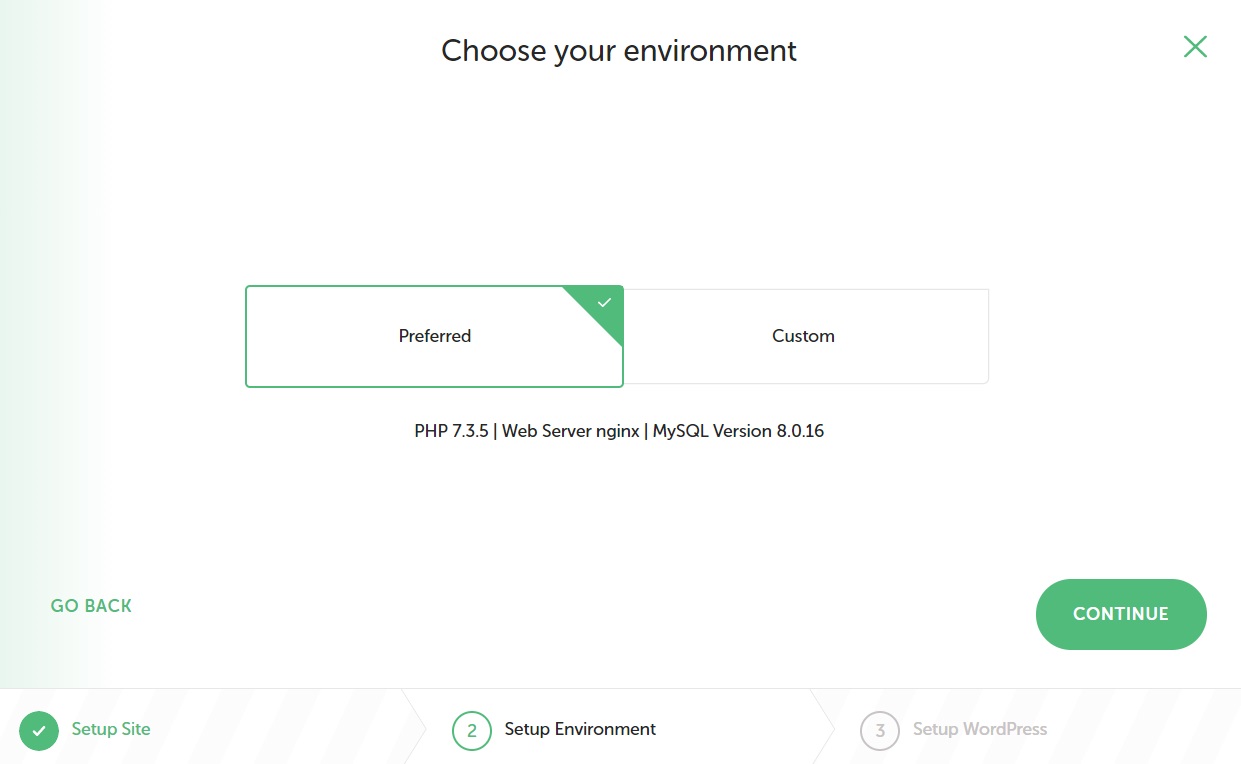
インストールする環境を選択できますが、特に何もない限りはPreferredでOKです。

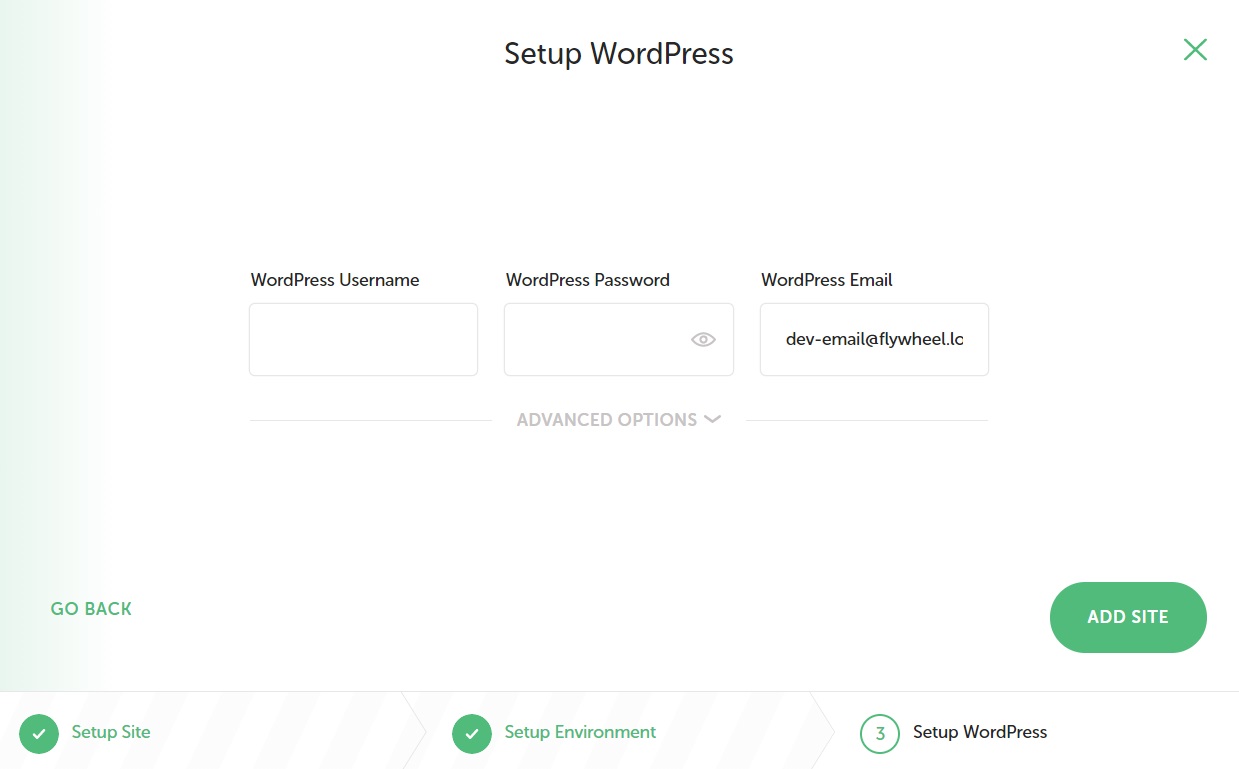
WordPressの管理者IDとパスワードを設定します。

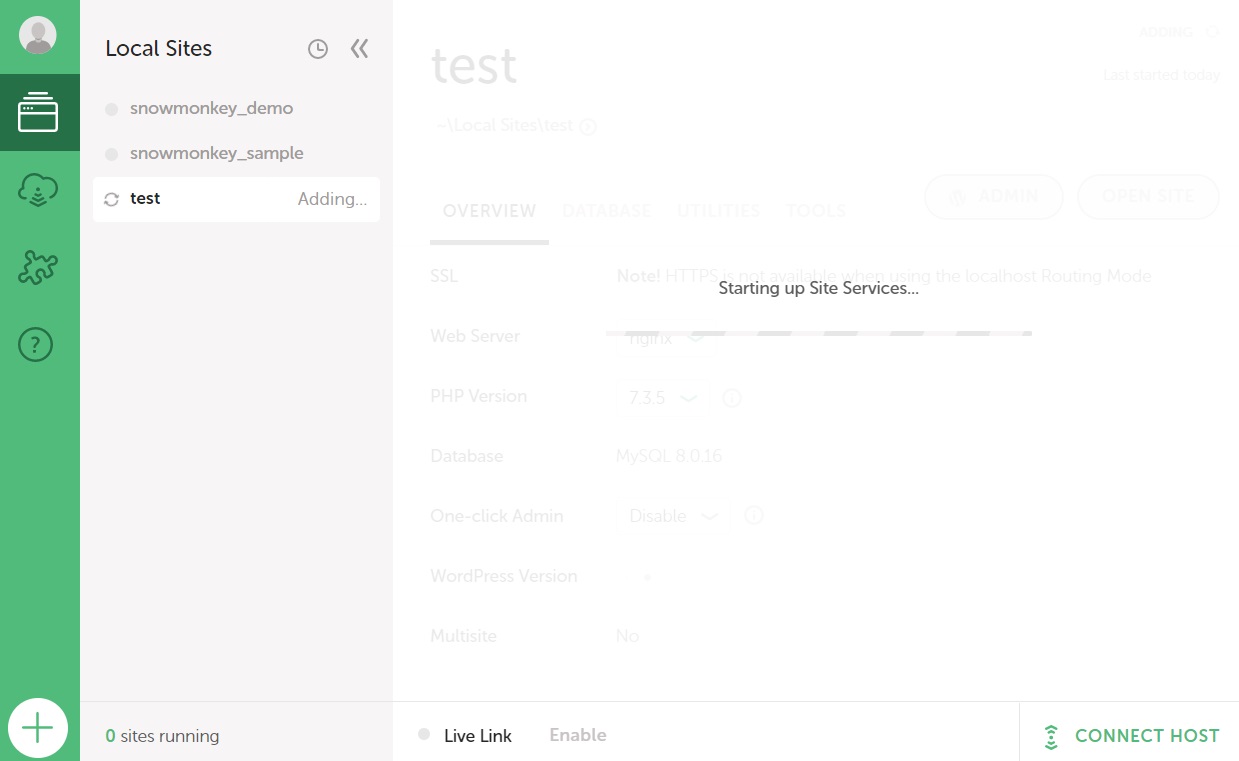
環境の構築がスタートします。

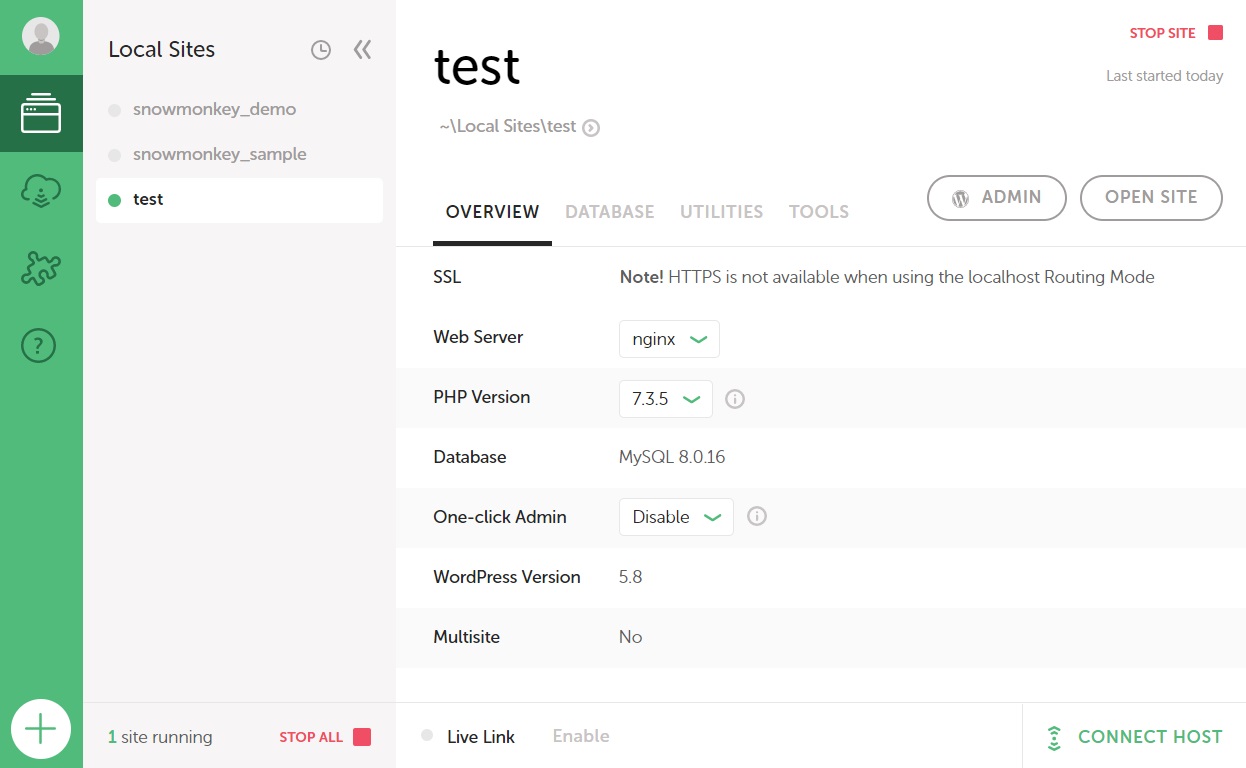
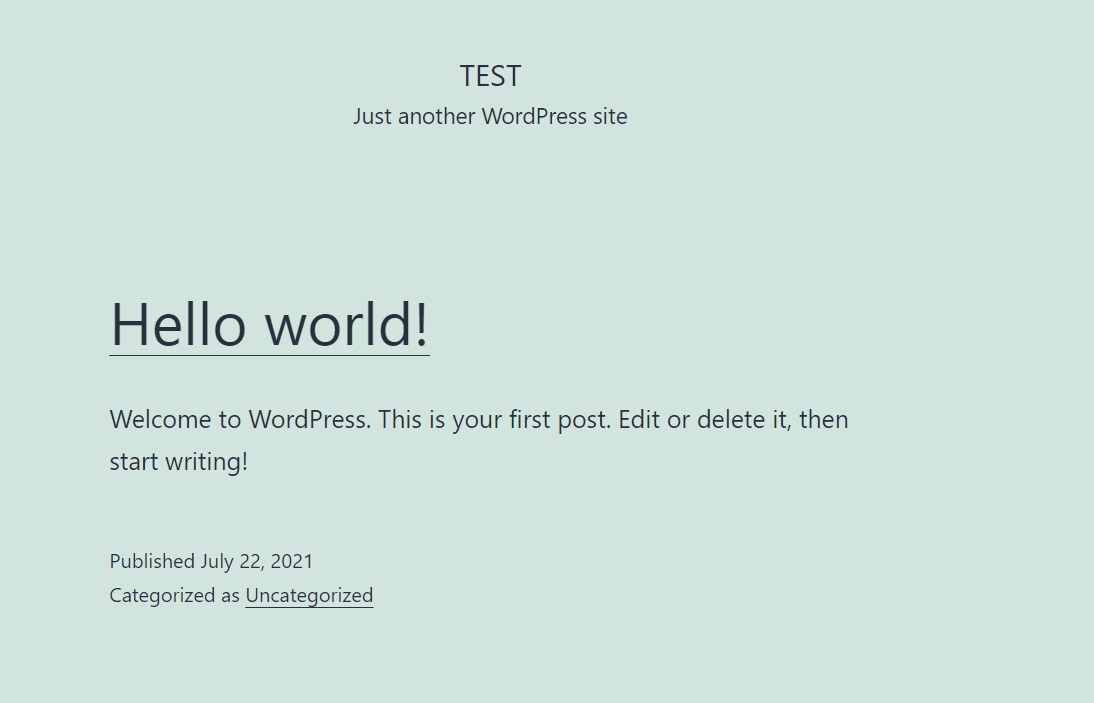
新しくサイトが構築されました!

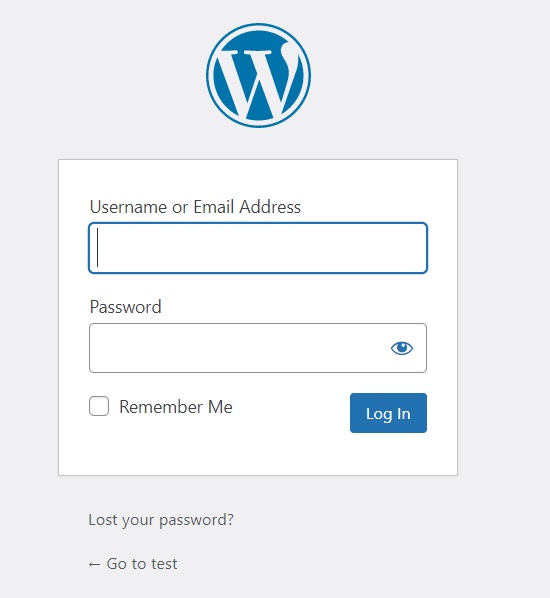
ADMINをクリック → WordPressの管理者画面
OPEN SITEをクリック → ホームページ へアクセスできます。


お疲れさまです!これでWordPress環境構築の完了です!
こんなエラーが出た時

環境構築にはエラーがつきものです。
私が遭遇したエラーとその対処法について記載しておきます。
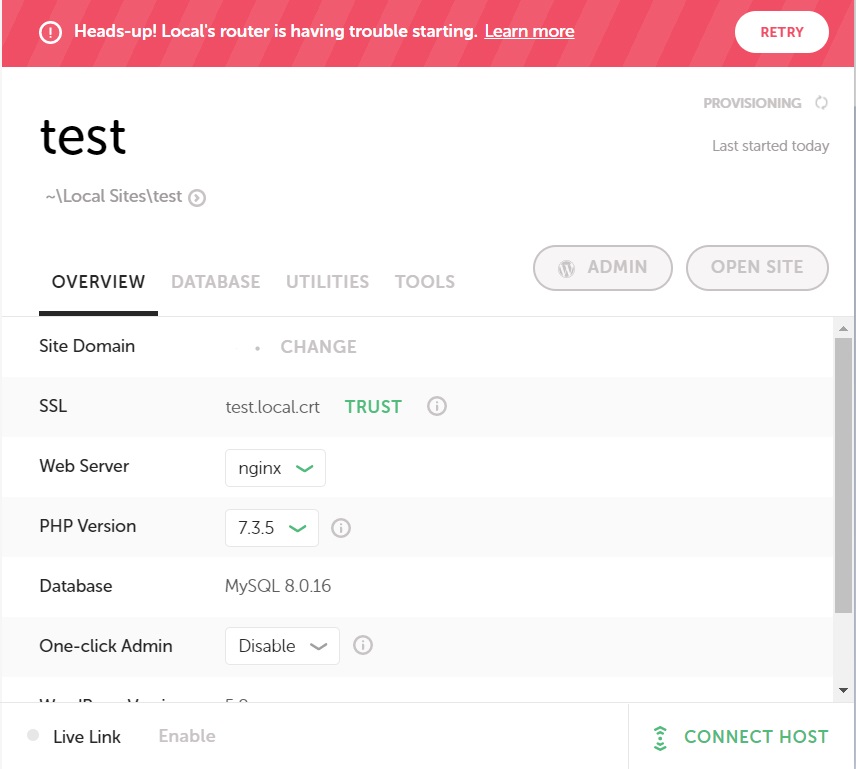
Local's router is having trouble starting というエラーが出る!
最初の画面の上部に、「Heads-up! Local's router is having trouble starting.」というエラーが出ることがあります。

対処法の一つがルーターモードを変更することです。
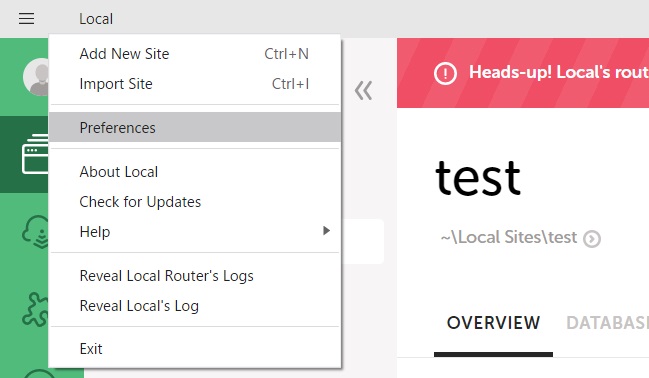
左上の三本線のメニューから「Preferences」を選択します。

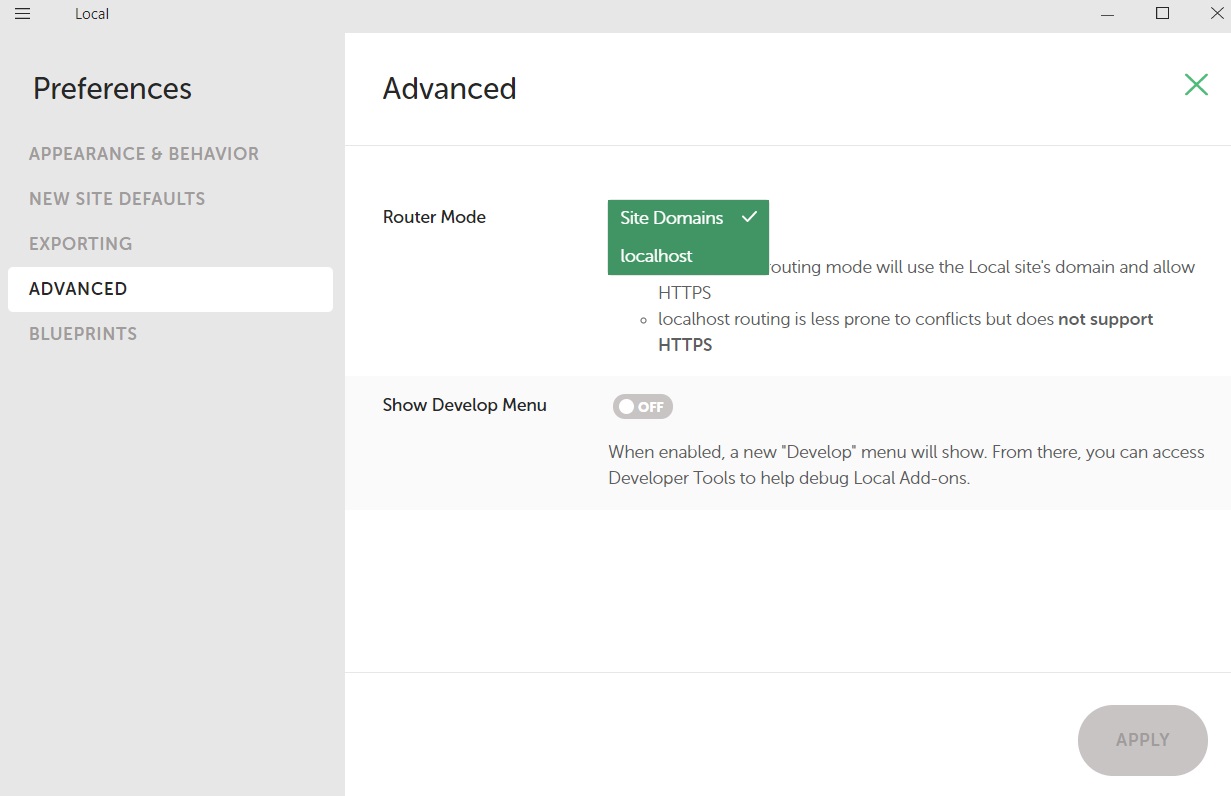
左のメニューから「ADVANCED」を選択し、右の画面でRouter Modeの部分を「localhost」へ変更します。
APPLYを押して、設定を適用させます。

以上で、上部のエラーがなくなり、正常にサイトへアクセスができるようになります。
原因はポートが競合しているため先ほどのエラーが出ているということのようです。
まとめ

今回は、Local by Flywheelのインストール方法について説明しました。
手順も非常に簡単なことが見れたかと思います。
こちらの記事を参考にLocalにWordPressの環境を構築して頂いて、快適なWordPressの制作・開発環境を構築して頂ければと思います。
少しでもWordPressのテスト環境構築が効率化して、全体の工数の削減にお役に立てるなら嬉しいです。
今回は以上になります。